モバイルファーストインデックスとレスポンシブデザイン
2020年3月5日、Googleはモバイル ファースト インデックス(以下、MFI)への移行を 2020 年 9 月に開始すると 事前アナウンスしました。
MFIとは検索結果のインデックスがモバイル・・・というか、スマホの内容で表示する。ということになります。
当然のことながら、評価もモバイルファーストになります。
これまではPC版のページがメインでモバイル版は補助的な役割で扱われてきました。
その為に表示される内容が異なったり、モバイル版はそもそもコンテンツが少なかったりするWebサイトが多く存在しています。
しかし、現在はモバイルでWebサイトを閲覧するユーザーが七割を超えて、主役は完全にPCからモバイルに移行しています。
Googleの決断は大正解でしょうね。
そして、ここで作り手としての私が頭を悩ますのがGoogleのMFIとしての評価基準をどうクリアするか?です。
今までのGoogleの発言から以下のことを気を付けなくてはなりません。
■クオリティーニュートラル
以下をPCとモバイルで一致させる
・そのページのメインとなるコンテンツ
・構造化データ
・altテキスト
・hreflangなどのメタタグ
さて、上記をクリアするにはどのようにPC、スマホ、タブレットにWebページを提供するか?
A:PHP、JAVAなどで動的な配信
B:別々のURLで配信 m.xxx.co.jp / sp.xxx.co.jp /
C:レスポンシブデザイン
以前まではAやBで各端末毎に違うWebページを提供していたWebサイトが多かったです。
でも、今までのGoogleの発言をクリアするにはCのレスポンシブデザインであることが正解だと考えます。
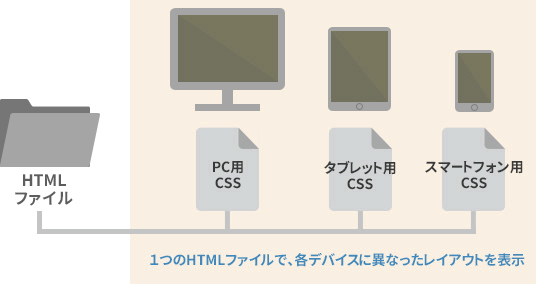
そもそもレスポンシブデザインは一つのHTMLをCSSでレイアウトを画面サイズに合わせて変更させる方法です。

これならば、どうあがいてもGoogleがいうクオリティーニュートラルはクリアすることになります。
他SEO的側面でも複数のメリットがあります。
(クローラビリティが高いなど・・・その話はまたいつか)
※AやBでもクリアすることは可能ですが、alt構造とか全て一致させるのは困難というか超大変。
もちろんレスポンシブデザインには一般的に言われるデメリットもあります。
・どの端末にも適したデザインを構築するのが大変で、初期設計に時間がかかる
・知識や技術(デザイン、コーディング)がないと、デバイスによって表示が崩れる恐れがある
・上記の理由から、初期費用が高額になりやすい
それでもこれからのWebサイト、ホームページを作成するなら圧倒的にレスポンシブデザインをお勧めします。
弊社というか、私は当分の間、レスポンシブデザインでしか提案しません。
御社のホームページ、MFI・・・いや、レスポンシブデザインですか?